WidgetSDK¶
Концепция виджетов¶
Виджет – это элемент графического интерфейса системы, расположенный в блочном макете (главная, страница сайта, ...), осуществляющий доступ к стороннему сервису или системе. Виджет не реализует уникальных функций. Виджет может быть перемещён по макету на другое макетное место (в общем случае – на другую страницу).
К виджету предъявляется ряд технических требований, связанных с:
- адаптивностью вёрстки в широких пределах (обязательно);
- UX/UI (необязательно: использование библиотеки VK People Hub UI);
- способом организации бизнес-логики для реализации сквозных пользовательских сценариев (необязательно: использование WidgetSDK).
Функциональные возможности виджетов¶
- Виджеты функционируют независимо от фреймворка разработки.
- Виджеты могут быть (не обязательно) написаны с использованием JS/TS библиотеки WidgetSDK.
- Виджеты реализуются в виде iframe – iframe-style.
- Виджеты обладают возможностью процессной коммуникации (event bus) с front-end VK People Hub посредством WidgetSDK.
- Виджеты доступны для размещения в рамках лейаут-менеджера на главной странице. В дальнейшем виджеты можно будет размещать на главной странице и на страницах сервиса «Конструктор сайтов».
О технологии WidgetSDK¶
WidgetSDK – JS-инструментарий для взаимодействия с front-end VK People Hub. Технология WidgetSDK опубликована впервые в рамках мажорного квартального релиза за 2 квартал 2024 года в MVP-версии, дальнейшее развитие и дополнение технологии планируется в 2024-2025 годах.
WidgetSDK представляет собой клиентскую библиотеку (работает на стороне виджета).
Каждый виджет состоит из двух обязательных элементов, которые загружаются на этапе создания виджета в отдельную административную панель, предназначенную для администрирования виджетов:
- инсталляция веб-приложения, функционирующего, как виджет (
URL); - файл-манифест (
manifest.json).
WidgetSDK распространяется через публичный продуктовый NPM-репозиторий (пакет включает в себя TypeScript typings .d.ts и общую техническую документацию).
Возможности аутентификации¶
Платформа VK People Hub выделяет для экземпляра виджета уникальный подписанный токен доступа (widget-access-token) в формате JWT. Разработчик виджета может использовать этот токен для идентификации и аутентификации субъекта доступа (собственно данного экземпляра виджета и пользователя), если это требуется в рамках бизнес-логики собственной предметной области виджета.
Описание: Характеризует конкретный экземпляр виджета, используемый конкретным пользователем.
Способ получения:
WidgetSDK.getAuthToken()
Гарантии обратной совместимости WidgetSDK¶
- Поддержка устаревшей версии WidgetSDK в течение двух квартальных релизов.
- Презентация новых версий WidgetSDK осуществляется на ежеквартальных демо продукта VK People Hub.
- Внесение в документацию сроков вывода устаревших версий WidgetSDK.
Использование библиотеки WidgetSDK¶
Установка¶
Предварительная настройка доступов¶
- Добавьте в настройки дополнительный NPM реестр.
npm config set @vkph:registry https://npm.people-hub.ru/repository/npm/
- Запросите токен на основе логина и пароля, которые должны быть получены от представителей VK People Hub.
Гдеuserиpassваши логин и пароль.
echo -n "user:pass" | openssl base64
- Добавьте полученный токен авторизации в конфигурацию NPM.
Гдеtokenэто значение токена полученное из предыдущей команды.
npm config set //npm.people-hub.ru:_auth="token"
Установка библиотеки¶
Для установки выполните команду:
npm install @vkph/widget-sdk
Или установите указав конкретную версию, где 0.1.0 это номер версии:
npm install @vkph/widget-sdk@0.1.0
Подключение¶
Подключение происходит при инициализации функций подписки на события обмена сообщениями:
import { VKPHWidgetSDK } from 'widget-sdk';
const widgetSDK = new VKPHWidgetSDK();
widgetSDK.init();
Авторизация¶
Авторизация происходит автоматически в фоновом режиме. При запросе используется токен авторизации текущего пользователя портала VH People Hub и персональный токен виджета, который получается на основе токена пользователя и uuid виджета.
Если выполнить запрос из экземпляра класса VKPHWidgetSDK, к примеру, данных пользователей, то достаточно вызвать функцию getCurrentUser. Производить явный процесс авторизации не потребуется.
API¶
На низком уровне взаимодействие WidgetSDK и VK People Hub организовано с использованием pubsub-like подсистемы.
WidgetSDK предоставляет низкоуровневый интерфейс работы с pubsub, а также верхнеуровневый интерфейс вызова конечных API, несущих бизнес-ценность.
Использование низкоуровневого интерфейса необязательно для решения типовых задач.
Взаимодействие через функции¶
Пример использования:
const widgetSDK = new VKPHWidgetSDK();
// Запрос асинхронных данных
const getWidgetToken = async () => {
try {
const auth = await widgetSDK.getAuthToken();
return auth;
} catch (error) {
console.error('Ошибка при получении токена:', error);
throw error;
}
};
// Запрос синхронных данных
const getWidgetUuid = () => {
try {
const auth = widgetSDK.getUuid();
return auth;
} catch (error) {
console.error('Ошибка при получении UUID:', error);
throw error;
}
};
| Имя | Асинхронность | Описание |
|---|---|---|
| getAuthToken | Да | Возвращает авторизационные данные для виджета |
| getColorScheme | Да | Возвращает объект с информацией о цветах текущей темы VK People Hub |
| getCurrentUser | Да | Возвращает информацию о текущем пользователе |
| getUuid | Нет | Возвращает uuid данного экземпляра виджета |
Взаимодействие по средствам подписок¶
Пример использования:
const printTokenData = (response) => console.log(response);
widgetSDK.on('authToken', printTokenData);
| Имя | Описание |
|---|---|
| authToken | Событие на авторизационные данные для виджета |
| colorScheme | Событие на объект с информацией о цветах текущей темы VK People Hub |
| currentUser | Событие на информацию о текущем пользователе |
Сервис Widgets¶
Административная панель сервиса Widgets¶
Административная панель размещается по адресу https://<ваш домен>/api/widgets/admin/login
Логин и пароль пользователя - администратора Widgets задается переменными окружения DJANGO_SUPERUSER_PASSWORD, DJANGO_SUPERUSER_USERNAME сервиса WIDGETS.
Административная панель содержит следующие вкладки:
- AdminPanelUsers,
- Users,
- Widgets,
- Widget Instances (раздел находится на доработке).
AdminPanelUsers¶
В разделе AdminPanelUsers содержится информация об учетной записи администратора Widgets. Через раздел можно просмотреть логин и пароль администратора Widgets, а также выгрузить в формате .csv.
Не рекомендуется изменять и удалять администратора через данный раздел.
Users¶
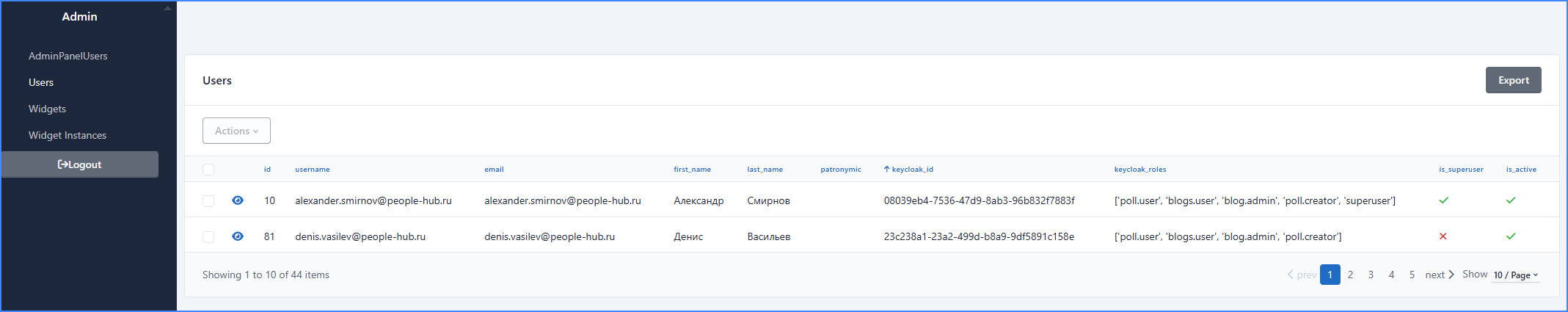
В разделе Users содержится информация о всех пользователях портала, которая загружается из Keycloak. Добавление новых пользователей, редактирование или удаление существующих пользователей через административную панель Widgets невозможно. Доступна выгрузка пользователей в формате .csv.
Рисунок. Раздел Users административной панели Widgets
Widgets¶
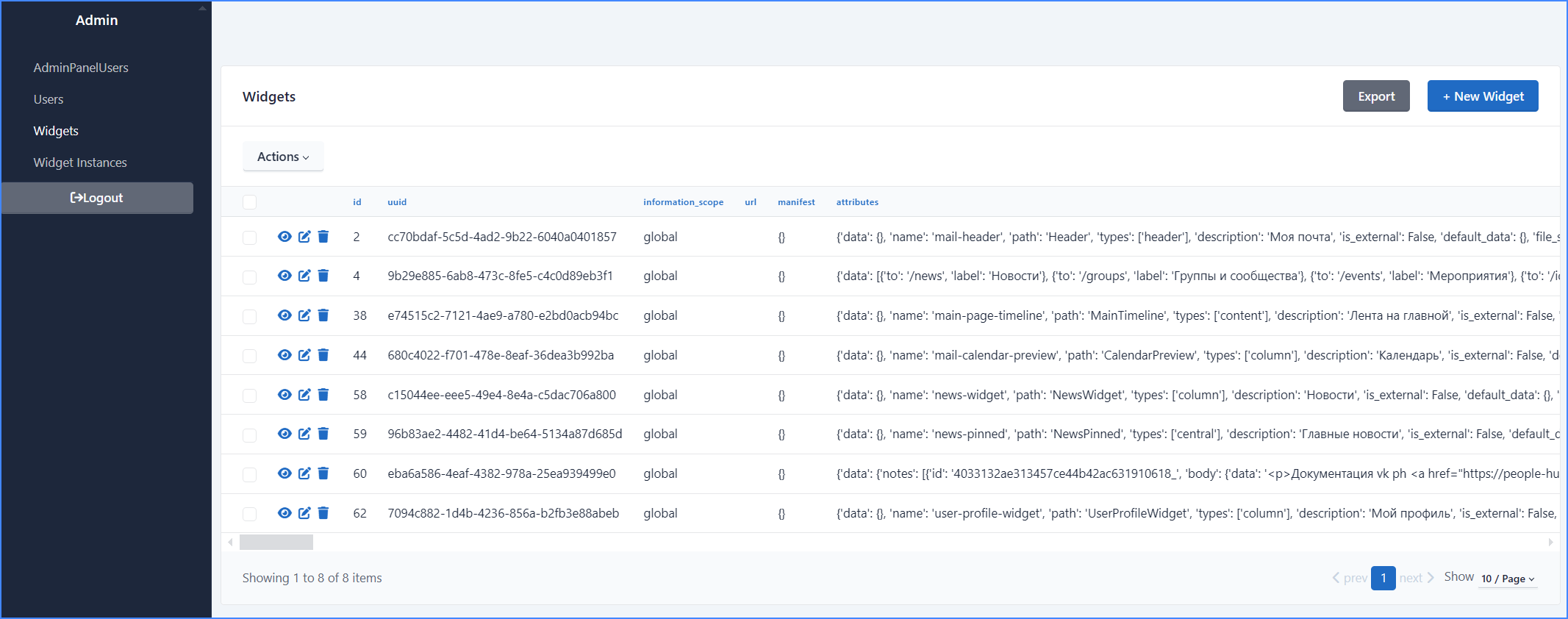
В разделе Widgets содержится информация о тех виджетах, которые созданы на портале.
Рисунок. Раздел Widgets административной панели Widgets
Структура манифеста¶
Манифест является json объектом и загружается в панели администратора, имеет следующую структуру:
{
/** Компания-производитель виджета */
manufacturer: string;
/** Контакт разработчика */
authorName: string;
/** Контакт разработчика */
authorEmail: string;
/** Лицензия на распространение/использование */
license: string;
/** Имя виджета */
name: string;
/** Описание виджета */
description: string;
/** Версия виджета в формате semver 2.0 */
version: string;
/** Совместимая версия VKPH */
compatibleVersionVKPeopleHub: string;
};
Получить шаблон манифеста в виде файла можно по ссылке.
Структура настроек виджета¶
Структура настроек виджета заполняется строкой:
{"data": {}, "name": "widget-2", "path": "", "types": ["column"], "description": "Widget 2", "is_external": true, "default_data": {}, "file_storage_image": null}
- "name": "<можно указать название виджета, которое будет отображаться при перемещении виджета на главную страницу>"
- "types": ["<можно указать значения: header, navbar, breadcrumb, central, content, column, footer>"]
- "description": "<можно указать описание виджета, которое будет отображаться в горизонтальной панели виджетов перед перемещением его на главную страницу>"
Остальные параметры необходимо оставлять неизменными.
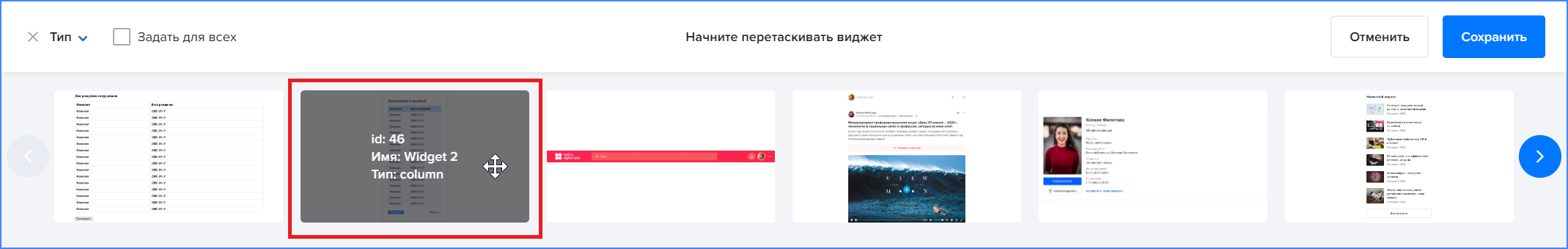
Пример отображения виджетов при заполненной строке:
{"data": {}, "name": "widget-2", "path": "", "types": ["column"], "description": "Widget 2", "is_external": true, "default_data": {}, "file_storage_image": null}
Рисунок. Параметры description, widgetId и types в окне выбора доступных виджетов для размещения на главной странице
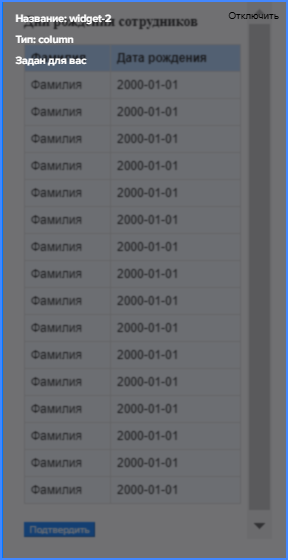
Рисунок. Параметры name и types на добавленном на главную страницу виджете
Widget Instances¶
Раздел находится на доработке.